My Role
UX/ UI design
Project Timeline
4 weeks
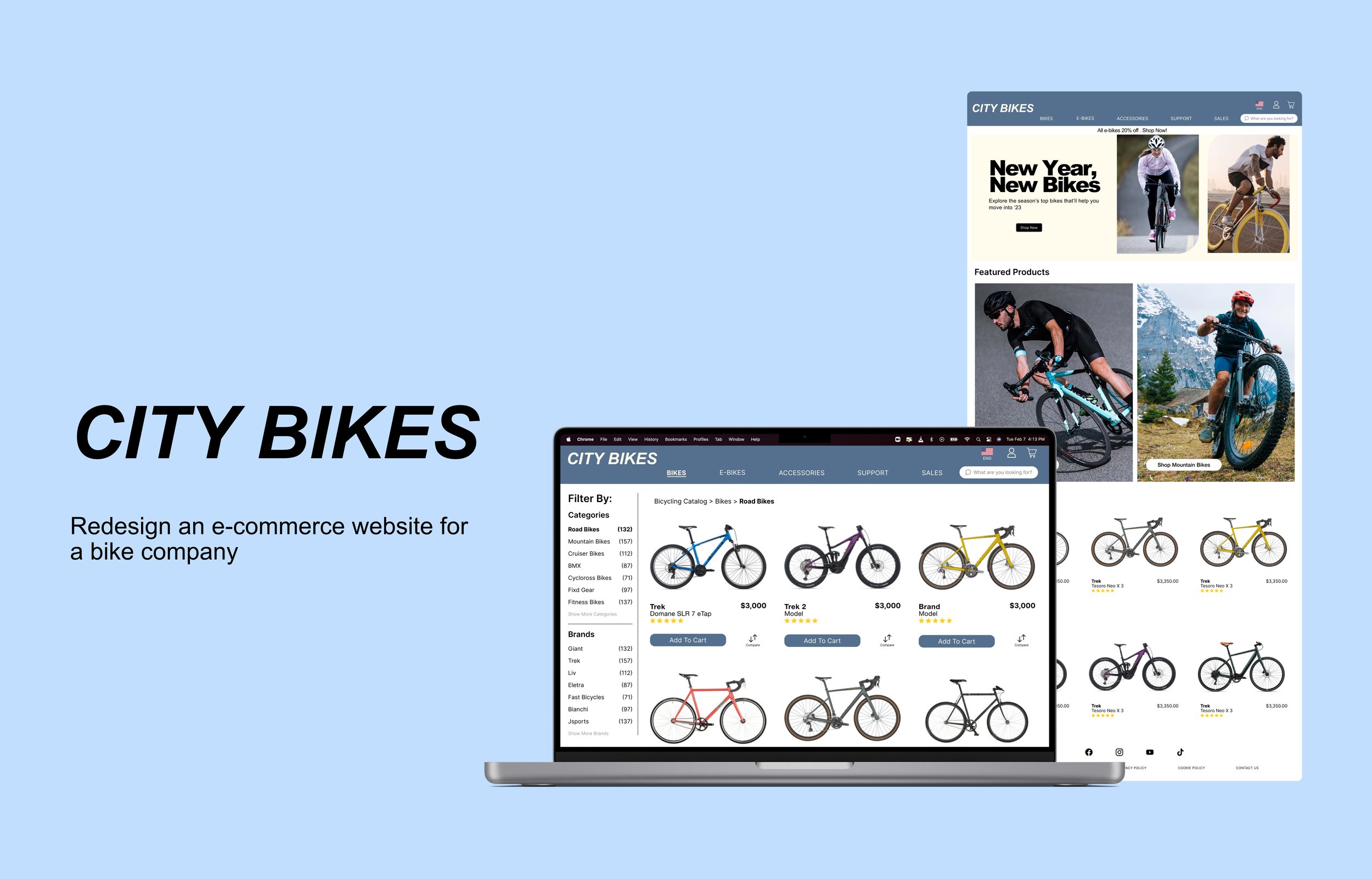
Project Introduction
City Bikes is a bike shop selling a variety of bikes. they need to enhance their browsing and checkout experience to greatly improve their product’s usability, and the company approached me to identify problems and find solutions within a 4-week timeframe.
Important notes from PM
The data shows 50% of users open on average 7 item pages and then abandon the site without moving any items into the cart.
Data shows that 70% of users who place an item in the cart do not purchase and the users abandon the cart on the registration page, which they must make an account to purchase.
Designer note
Despite an academic project, I was designing within a context in which I can simulate what it’s like to work in a real industry with time pressure, design constraints, and business goals.
Project Goal
User Goal
Have a flawless experience in purchase items online.
Able to compare products more efficiently.
Business goal
Improve the conversion from browse to completion of checkout to increase revenue on the product’s mobile-web experience.
Phase 1 - Research
Secondary Research
Survey
User Interview
Competitive Search
Researching for re-designing an e-commerce website could be at a big scale, but the notes from the project manager helped me set a clear research direction without being aimless. I was particularly gathering data for the below topics:
・The buying patterns of shopping bikes online
・Online product comparison
・Check-out process
I approached different research topics and types of data through a variety of methods, including secondary research, user survey, and user interview. Below is a summary of what I found.
Buying Patterns
4 of the 5 interviewees said they land on a shopping site with a clear intention of what to purchase and use the site category or search function to find products. From the secondary research and the user interview, I learned that the 3 most essential purchase criteria to users are product price, product quality, and online reviews.
Product Comparison
The top criteria when comparing products are product price, product quality, review and rating, and the product format. 2 of the interviewees said they usually open multiple tabs to make a comparison between each product, and they think it is a tedious action to do.
Check-out Process
Based on the user survey of 54 responses, 57.4% of the survey participants often abandon their cart before checking out, and the most common reason is because of the unexpected price add up and realizing they don't need the products.
Phase 2 Synthesis
・Affinity Map
・Empathy Mapping
・Personas
Affinity Map
To synthesize the data, I first created an affinity map to distill, categorize, and prioritize the research findings.
・User pain point: Users feel insecure the product might fall out their expectations.
・User goal: Users like to efficient shopping experience and decision online.
Persona & Journey Map
With the synthesizing result from the affinity mapping and empathy map, I created a persona to target the user type.
Zack is a recreational biker who takes online reviews and friends' recommendations into account when buying anything online. He often looks at bikes online because he likes to take time to compare different details and features.
To understand how Zack would do at each stage of the interaction with the web to complete his purchasing experience, I made a journey map from his perspective, listing down the touch-points, obstacles, and questions he may encounter.
Design Strategy
I started to ideate solutions by sketching out as many ideas as possible, and I narrowed down all possible solutions and decided to apply the below design strategy to the first mockup, which was tested later in user testing.
・Compare system: Users will find value in being able to compare similar products on the site.
・Filter categorization: Users can click on categories to sort out relevant products by their preference.
・Cart edits: editing option within cart might help saving time for the user.
Then, I drew out a user flow to identify the needs and the components for the website.
Phase 3 Ideate & Design
User flow
Wireframe
User testing
Style guide
Wireframe & User Testing
I constructed a wireframe to visualize the design strategy and establish a basic structure of the web platform. Then, I conducted 1:1 user testing with 5 users to find out potential issues in the user flow and iterate the wireframe before proceeding to the high-fidelity prototype.
After conducting the first round of the usability test with my lo fi wireframe. I discovered the following insights:
Star ratings added to help user with their purchasing decision
Updated side filter to be more granular
Bread crumb added to indicate where the user stands within their journey
Updated comparison chart with a more product details
Updated comparison chart with a more product details
Added color and quality edit option in cart to create better check out experience for users
UI concept
The user survey showed that 29.6% of the users care about brand personality and product visuals, so I chose a UI style that could represent a sense of adventurous, care, and elegance. The color scheme of the website could vary based on the marketing and advertising direction, which could be a breath of fresh air to keep the users' interest.
Phase 4 Prototype
・High-fidelity mockup
・Interactive design
・Refine style guide
To uncover the usability issue of my design, I conducted 5 user testing with different users. During each test session, I was specifically looking for feedback on:
Comparison chart
Accessibility
Checkout process
See below my main discovery from the tests and the corresponding iteration.
Phase 5 Test Iterate
user testing
iteration
3 users suggested product promotion and discount information should be included on the homepage because that is something that they care about. Sales and promotional items are something that they are always interested in checking out and oftentimes they end up purchasing from the sales section depending on how much the promotion is.
1 user mentioned it would be good to include a language option for users whose primary language is not english
2 users suggested that the search button should be more visible as they had some trouble finding it initially. They were expecting some sort of search bar instead of just an icon.
When users were asked to navigate to the previous page, it took them some time to figure out how. One user shared the a back button near the bread crumb would make more sense to have instead of “Return to Shipping” at the bottom of the page
The phrasing “Info for order confirmation” was confusing . I decided to rephrase it to “Guest checkout” to make it easier for users to understand
3 of the 5 users expressed their interest in reviews and ratings and motioned they find product previews extremely useful while comparing products. They shared that they usually go through multiple reviews before deciding to commit to a purchase so it would be nice to read multiple reviews without leaving the compare page.
Repositioned the “Add To Cart” and “Buy Now” button to create better separation between the two and aesthetic for the overall layout.
Prototype
Reflects and What’s Next
Although there are a lot of resources and inspirations out there to help redesign an e-commerce website, I found the most valuable insight from the user survey and user interview. Although quantitative data is important to back up the business goal, understanding users' needs from their perspective informs an intuitive and user-friendly design.
Accessibility Issue
I am not an accessibility expert, and I had been encountering a lot of accessibility issues in this project. While looking up the design standard for color contrast ratio and proximity between each design component, I learned that having an accessibility checklist will be something useful to keep my design accessible.
More Testing
Although the changes are small, to ensure the iteration has solved the problem, I would conduct user testing again to see if the issues have drastically reduced.
See other work
FitNav 💪
Make finding the right fitness class as easy as a few clicks